Photoshop Efecto Texto Oro
Métodos para lograr el efecto texto oro
Como siempre, en Photoshop tenemos varias formas de crear el efecto texto oro, en este tutorial vamos a ver tres métodos diferentes, los dos primeros serán similares y el tercer método nos dará una textura y color oro, pero sin la tridimensionalidad de los dos primeros métodos. Debes tener en cuenta que el tamaño de tus textos afectará el efecto, debes ajustar los valores de acuerdo con las dimensiones de tu trabajo.
En los dos primeros métodos vamos a utilizar los estilos de capa como principal herramienta para lograr el resultado que buscamos, el primero será más rápido y nos arrojará un efecto tridimensional muy interesante. En el segundo método vamos a dedicar más tiempo y crearemos un efecto de oro con más relieve y textura que el primero. Finalmente, para el tercer método utilizaremos una textura de oro en formato de imagen que podemos encontrar en internet o nosotros mismos tomar una fotografía a una superficie dorada y luego vamos a crear una máscara de recorte sobre el elemento al que queremos darle dicha textura.
Si quieres ver cómo podemos crear un efecto de oro a imágenes, es decir a objetos más complejos que los textos, puedes hacer clic en el siguiente enlace:
color dorado en photoshop
En este enlace te mostraré cómo aplicar un efecto de oro a un automóvil deportivo.
Método 1 para lograr el texto de oro
Lo primero que vamos a hacer es crear una capa de relleno de color negro que nos servirá de fondo.
A continuación, vamos a crear un texto con la herramienta de texto y aplicarle un color amarillo oscuro, para eso:
1. Seleccionamos la herramienta de texto (T).
2. Hacemos clic sobre el lienzo.
3. Escribimos nuestro texto.
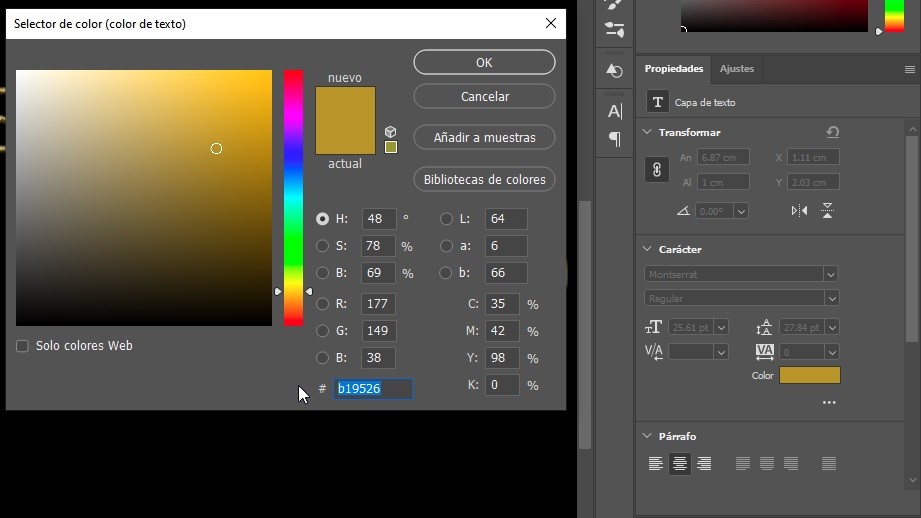
4. Vamos a las propiedades del texto y en el color seleccionamos un amarillo oscuro, en este caso el código que usaré será: b19526 (Img. 1).

Ahora, vamos a aplicar estilos de capa:
1. Seleccionamos la capa con el texto.
2. Vamos a la parte inferior del panel de capas y aplicamos un estilo de texto haciendo clic sobre el ícono FX.
3. Seleccionamos Bisel y relieve.
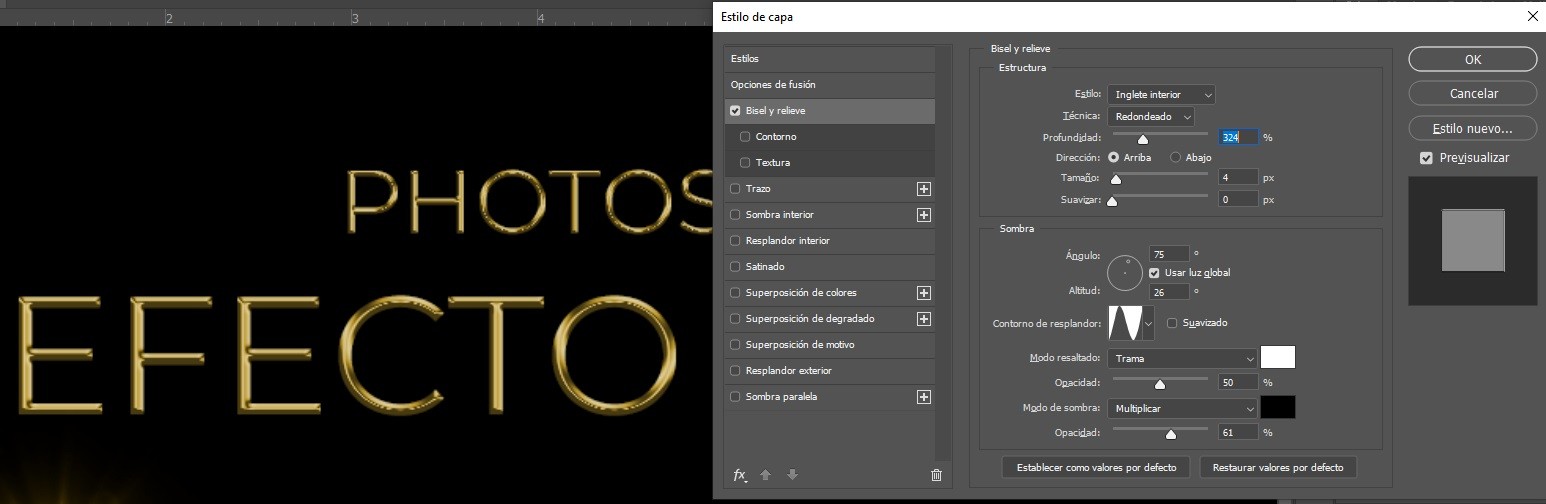
4. Ajustamos los valores (van a depender el tamaño y tipografía que tengas). Para mi caso utilizaré los siguientes valores (Img. 2):

a. Estilo: Inglete interior
b. Técnica: Redondeado
c. Profundidad: 325
d. Dirección: Arriba
e. Tamaño: 4
f. Suavizar: 0
g. Angulo 75°
h. Usar luz global
i. Contorno de resplandor: Aro
j. Altitud 26°
k. Modo de resaltado: Trama 50%
l. Modo de sombra: Multiplicar 60%
Al aplicar estos ajustes te darás cuenta de que el texto adquiere un efecto tridimensional y brillante, muy similar al oro. Juega con los valores hasta lograr el mejor resultado, puede que con el tamaño que tu utilices y la tipografía que has seleccionado se requieran valores diferentes.
Método 2 efecto texto oro con Photoshop
Ahora vamos a utilizar el mismo método, pero vamos a trabajar más en los detalles y vamos a ajustar los valores para lograr un texto oro diferente. Para este caso, te recomiendo utilizar una tipografía en bold (negrilla) y de un tamaño bastante grande.
1. Seleccionamos la herramienta de texto (T).
2. Hacemos clic sobre el lienzo y creamos un texto.
3. Presionamos Ctrl/cmd + T para transformarlo y escalarlo. Buscaremos que sea grande.
4. Vamos a abrir los estilos de capa, para eso podemos hacer doble clic en la capa, al lado del nombre de la capa.
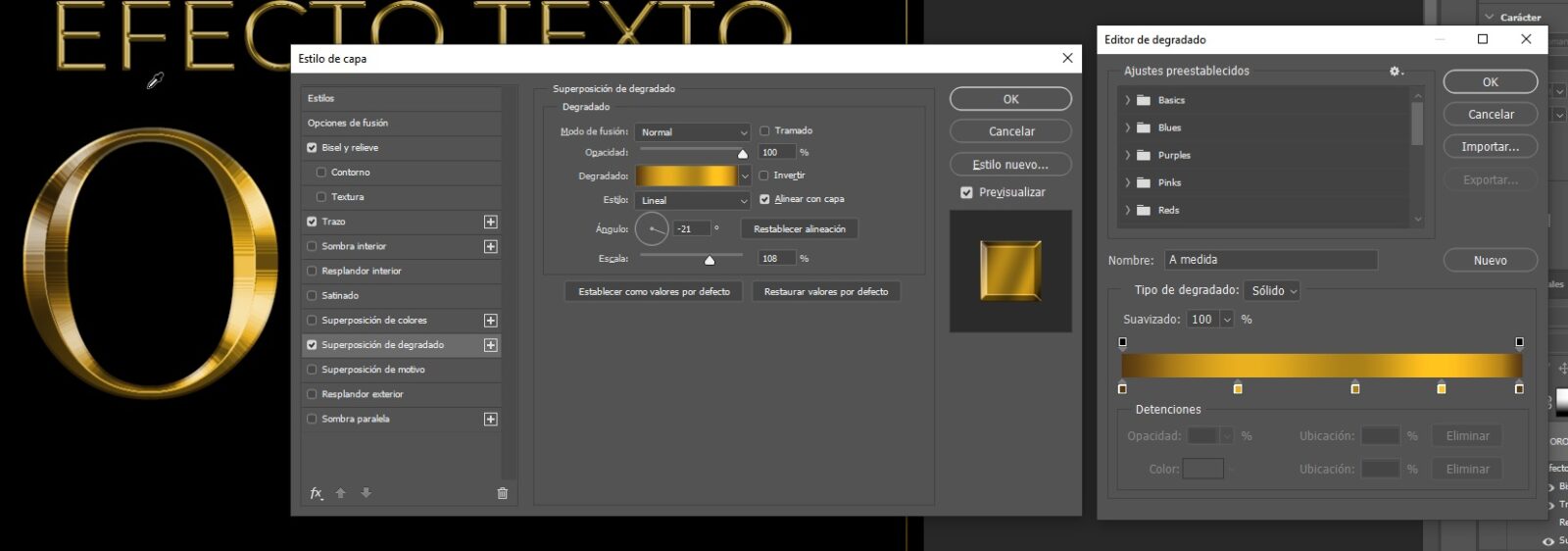
5. Seleccionamos Superposición de degradado, ajustamos los valores (Img. 3):

a. Modo de fusión: Normal
b. Opacidad: 100%
c. Degradado de 4 colores: 503910 – ddb119 – a18215 – f8c616 – 503910. La opacidad 100%.
d. Guardamos este degradado con el botón que dice “Nuevo”
e. Estilo: Lineal
f. Ángulo: -21°
g. Escala: 108%
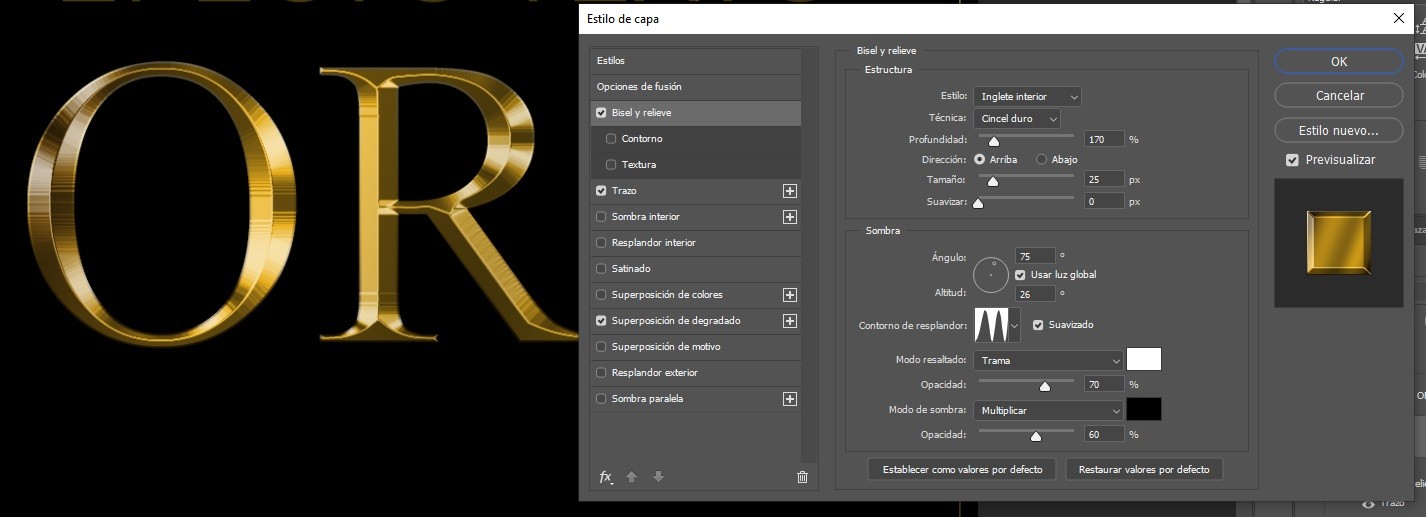
6. Seleccionamos y marcamos Bisel y relieve, luego ajustamos los valores (recuerda que pueden variar de acuerdo con el tamaño de tu texto) de la siguiente forma (Img. 4):

a. Estilo: Inglete interior
b. Técnica: Cincel duro
c. Profundidad: 170
d. Dirección: Arriba
e. Tamaño: 25
f. Suavizar: 0
g. Angulo 26°
h. Usar luz global
i. Contorno de resplandor: Aro doble
j. Altitud 26°
k. Modo de resaltado: Trama 70%
l. Modo de sombra: Multiplicar 60%
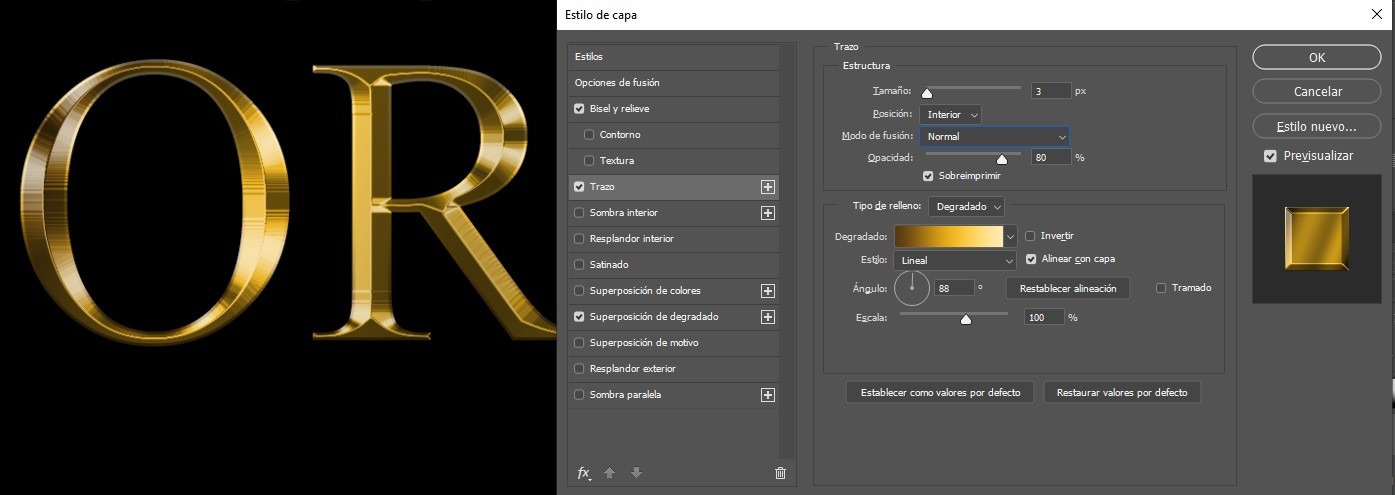
7. Ahora seleccionamos la opción de Trazo en Estilo de capa y colocamos los siguientes valores (Img. 5):

a. Tamaño: 3
b. Posición: Interior
c. Modo de fusión: Normal
d. Opacidad: 80%
e. Tipo de relleno: Degradado (Seleccionamos el que habíamos creado anteriormente).
f. Estilo: lineal
g. Ángulo: 88°
h. Escala: 100%
Añade aquí tu texto de cabecera
Para agregar el detalle del brillo vamos a utilizar una Overlay, para entender a profundidad el uso de las Overlays puedes ver este video:
En este caso vamos a hacer lo siguiente para colocar el brillo sobre el texto oro:
1. Nos ubicamos sobre la capa del texto con el efecto oro.
2. Traemos la Overlay (la puedes descargar haciendo clic en el botón de la parte superior de este artículo)
3. Cambiamos el modo de fusión de la Overlay a Trama.
4. Creamos una capa de relleno de color uniforme sobre la Overlay.
5. Clic derecho sobre la capa de relleno> Crear máscara de recorte…
6. Cambiamos el color de la capa de relleno de color uniforme, a uno similar al del efecto texto oro.
7. Cambiamos el modo de fusión de la capa de relleno de color uniforme a: Color
Esta Overlay hace parte de un paquete de más de 250 Overlays que puedes adquirir acá en Visualbit Studio. Para ver todas las Overlays puedes hacer clic en el siguiente enlace:
Método 2 efecto texto oro con Photoshop
Este último método que vamos a ver nos permite agregarle una textura de oro o similar a una imagen, sin embargo, no obtendremos la tridimensionalidad ni los detalles de los métodos anteriores, este es útil cuando necesitamos que únicamente quede con el color y que sea un poco más plano. Para aplicarlo hacemos lo siguiente:
1. Traemos la imagen o creamos el texto.
2. Traemos una imagen con una textura de oro y la colocamos sobre la capa que creamos anteriormente.
3. Hacemos clic derecho sobre la capa que tiene la textura y seleccionamos Crear máscara de recorte…
4. Movemos las capas hasta que la imagen quede sobre

Y así damos por terminado nuestro tutorial de Photoshop Efecto Texto Oro, recuerda experimentar y variar los valores con los que trabajamos para lograr diferentes resultados y entender cómo funciona cada opción de los Estilos de capas.
Por último, recuerda que puedes suscribirte al canal de YouTube donde comparto video tutoriales sobre retoque digital y seguirme en las redes sociales:
Suscribirse a YouTube – www.youtube.com/c/VisualbitStudio
Facebook – www.facebook.com/juandavid.visualbit
Instagram – www.instagram.com/visualbitstudio
Twitter – www.twitter.com/VisualbitStudio
Que tengas un gran día.
You may also like
Vectorizar una imagen con Illustrator
Diseño publicitario deportivo
Enlaces útiles
Suscríbete
Suscríbete a mi lista y recibe directo en tu correo electrónico contenido exclusivo.