Animación Photoshop
Cómo hacer una animación cuadro a cuadro con Photoshop
Existen varias formas y programas para crear animaciones, una de ellas es la animación cuadro a cuadro, en la que se crea cada imagen de la animación por separado y luego se colocan sobre una línea de tiempo que, al ser reproducida a cierta velocidad, da la sensación de movimiento y, por ende, de animación.
En este tutorial vamos a crear una animación de este tipo utilizando Adobe Photoshop, como vamos a crear cada imagen por separado, será útil tener una tableta digitalizadora que nos ayude a agilizar el proceso. Este tipo de animación es muy interesante, aunque requiere de bastante tiempo.
Importar video y crear capa nueva para la animación
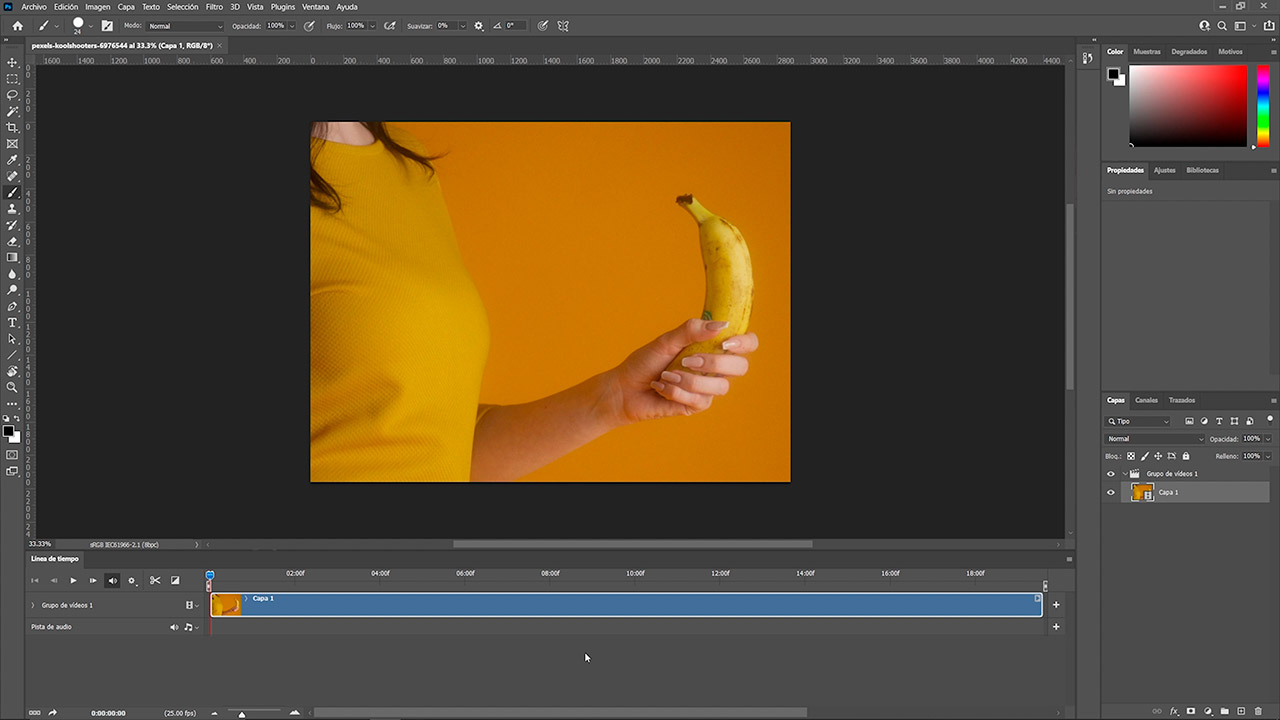
En este caso, vamos a crear una animación sobre un video, vamos a darle movimiento y expresividad a un banano, será divertido.
Lo primero que necesitamos hacer es traer el video base, para eso seguimos estos pasos:
- Abrimos Adobe Photoshop
- Seleccionamos Abrir
- Buscamos nuestro archivo de video (en MP4 estará bien).
- Abrir
Lo que sucederá es que Photoshop abre el video y una línea de tiempo, si no llega a aparecer la línea de tiempo, entonces ve a Ventana> Línea de tiempo.
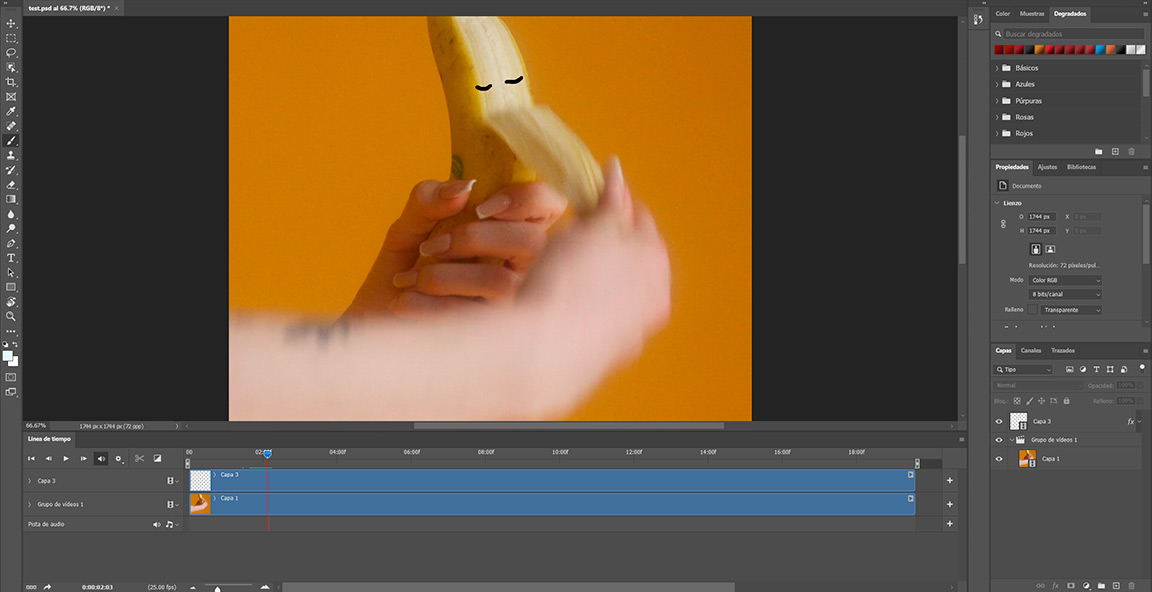
El video estará en una capa nueva y dentro de un grupo de videos (Img. 1).

Crear capa de video para animación con Photoshop
A continuación, vamos a crear una capa de video donde podremos dibujar cada una de las imágenes que componen nuestra animación.
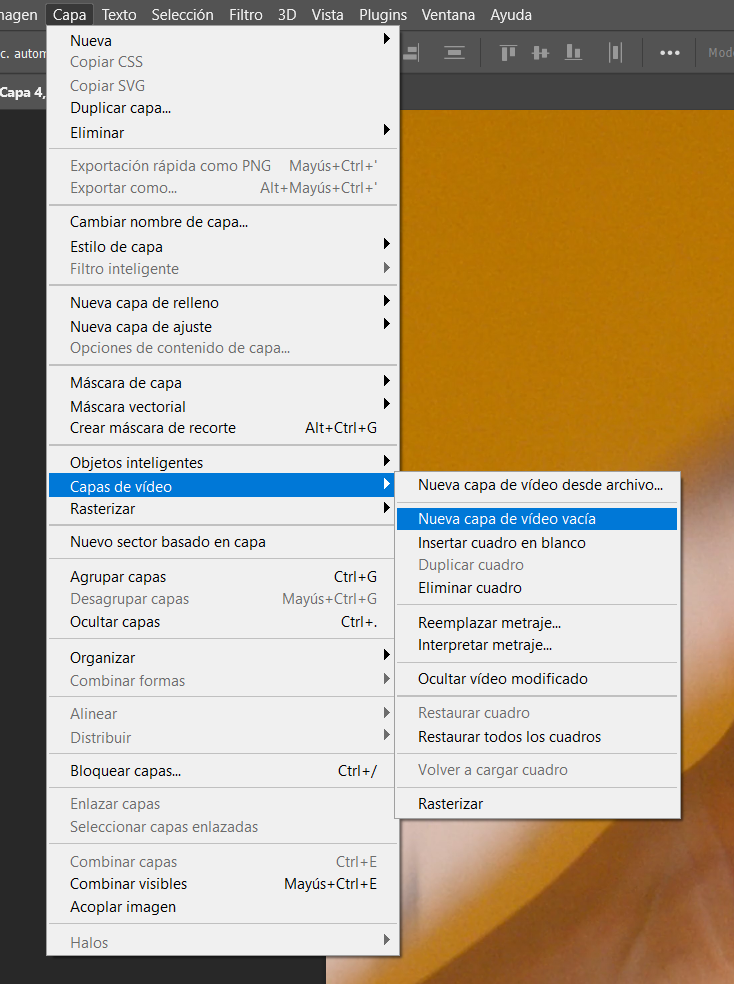
Para eso vamos a Capa> Capas de video> Nueva capa de video vacía (Img. 2)

Esta capa quedará sobre la capa del video que hemos importado anteriormente. Podemos sacar la capa del grupo y colocarla encima para diferenciarla más fácilmente.
Ahora, sobre esta nueva capa, podemos pintar utilizando el pincel, para este caso vamos a seleccionar un pincel con un tamaño de 9 a 14 px, con color negro y opacidad al 100%.
Vamos a colocar el cabezal de la línea de tiempo en el momento que queremos que inicie nuestra animación (Img. 3), ahora vamos a pintar sobre el lienzo aquello que queremos que se muestre en este primer momento.

Activar accesos rápidos de la línea de tiempo para la animación
Para que podamos avanzar más rápidamente con nuestra animación en Photoshop, será útil activar los accesos rápidos, para eso seguimos estos pasos:
- Vamos a más opciones de la línea de tiempo.
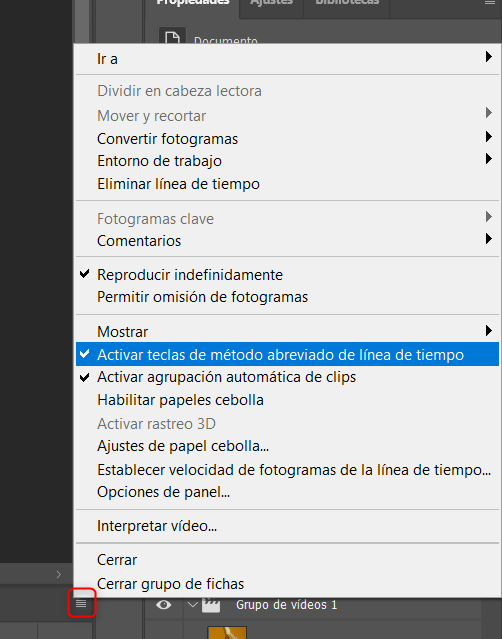
- Seleccionamos la opción de “Activar teclas de método abreviado de la línea de tiempo (Img. 4)

- Debe aparecer una marca al lado de esta opción para que funcionen.
Ahora, con las flechas de nuestro teclado, podemos avanzar o retroceder un fotograma. La flecha hacia la derecha avanza un fotograma, la flecha hacia la izquierda retrocede un fotograma. La barra espaciadora reproduce y pausa la animación.
Crear la animación con Photoshop
En este punto comienza el proceso de animar cuadro a cuadro, necesitaremos pintar con el pincel en cada uno de los momentos, cada una de las acciones que componen la animación. Por ejemplo, si queremos que el banano abra los ojos, tendremos que pintar en el primer frame los ojos cerrados, luego, presionamos la flecha hacia la derecha para avanzar al siguiente frame, allí pintaremos los ojos apenas abriéndose, nuevamente avanzamos otro fotograma y pintamos los ojos un poco más abiertos, y así sucesivamente hasta que los ojos estén completamente abiertos.
Esto mismo lo haremos con cualquier otro movimiento que necesitemos, dibujaremos imagen por imagen y luego, cuando lo reproducimos, nos daremos cuenta que da la sensación de movimiento.
En este caso, hemos creado una capa de video vacía aparte para la animación de los brazos.
Exportar animación en formato de video
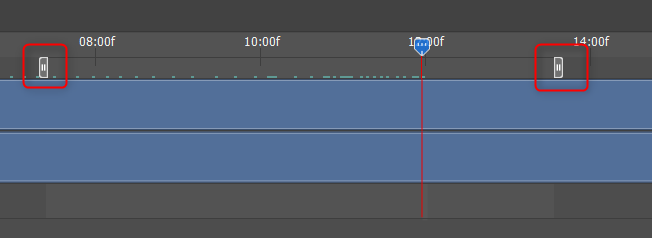
Una vez que tenemos nuestra animación finalizada, vamos a elegir el rango de tiempo que queremos exportar. Para eso tendremos que mover los cuadros grises que se encuentran en los extremos de la línea de tiempo y colocarlos en el punto inicial y final de la animación (Img. 5).

Ahora, vamos a seguir estos pasos:
- Archivo> Exportar> Interpretar video…
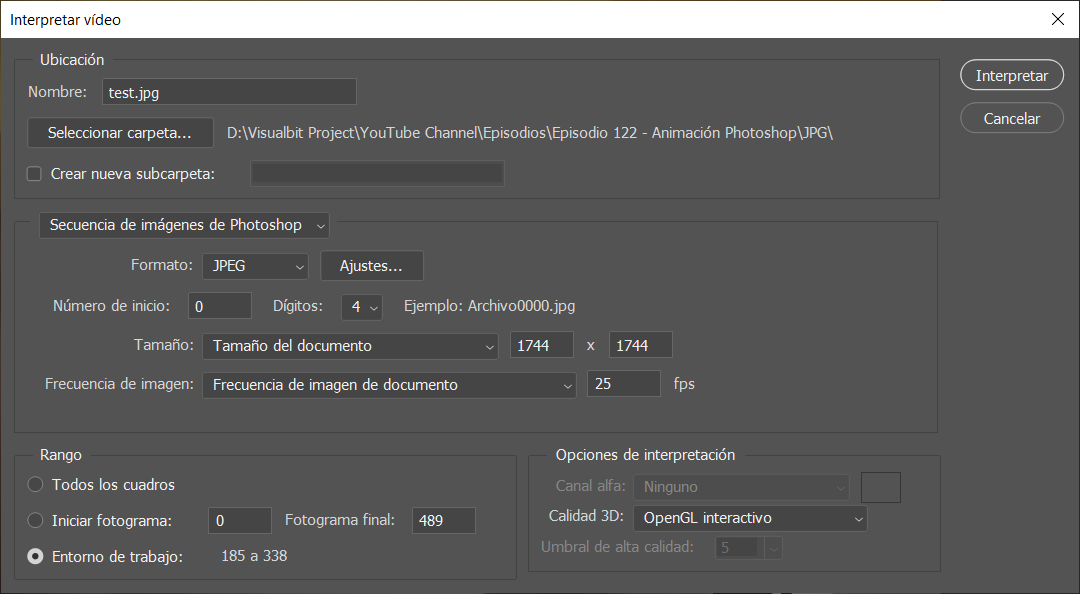
- Acá le colocamos un nombre, el lugar donde lo queremos guardar y ajustamos las opciones del formato que queremos darle al video. En este caso, las características que se ven a continuación, permiten exportar el video en formato MP4 de buena calidad (Img. 6):

Espero que te haya gustado este tutorial para crear una animación cuadro a cuadro con Photoshop. Recuerda que puedes seguirme en el canal de YouTube y en las redes sociales, así mismo puedes compartir este tutorial con quien tú quieras, eso me ayudará a ayudar a más creativos.
Suscribirse a YouTube – https://www.youtube.com/c/VisualbitStudio
Facebook – https://www.facebook.com/visualbitstudio
Instagram – https://www.instagram.com/visualbitstudio/
Twitter – https://twitter.com/VisualbitStudio
Que tengas un gran día.
You may also like
Mockups: Cómo crear tu propio mockup y aplicar efectos para un resultado realista e impactante
¿Qué es Adobe Illustrator?
Enlaces útiles
Suscríbete
Suscríbete a mi lista y recibe directo en tu correo electrónico contenido exclusivo.