Tarjetas de presentación
Cómo diseñar tarjetas de presentación con Adobe Photoshop
Las tarjetas de presentación han sido un recurso publicitario que nos ha acompañado por décadas. Son fáciles de guardar y tienen la información necesaria para que las personas puedan contactarnos, ya sea que tengamos un negocio que comercializa productos o que nosotros mismos prestemos un servicio.
En este tutorial vamos a crear unas tarjetas de presentación desde cero, en este caso, usaremos Adobe Photoshop, aunque no es el único software con el que lo podemos hacer, podemos usar otros programas como Adobe Illustrator o Corel Draw, incluso, en algunas ocasiones por la facilidad del manejo de vectores, sería mejor hacerlo con Adobe Illustrator. Hoy vamos a crear una textura con polígonos que será el fondo de la tarjeta y por eso utilizaremos Photoshop.
Definir la información que tendrá la tarjeta de presentación
Antes de empezar cualquier tipo de diseño, es fundamental planear. En este caso, la tarjeta de presentación debe llevar información relevante que queremos comunicar a las personas, será importante seleccionar solo aquella que realmente sea útil, no queremos saturar de mensajes y textos la tarjeta ya que eso podría dificultar a las personas encontrar lo que realmente buscan y también puede afectar la estética.
Seleccionaremos solo la información que sea necesaria, como, por ejemplo, el nombre de contacto, el teléfono, el correo, la página web, algunas redes sociales o una pequeña lista de productos o servicios, cuidando no saturar de información el diseño.
Recordemos que las tarjetas de presentación serán útiles para que nos contacten, pero no queremos hacer todo un anuncio publicitario en ellas, para eso hay otras piezas gráficas que funcionarían mejor.
Por último, es importante tener presente el estilo de la marca, con esto me refiero a los colores, tipografías, formas, texturas, etc. Corporativos, estos los podemos encontrar en el manual de identidad corporativa. Si no lo tenemos, podemos analizar el logo de la empresa y tenerlo como referencia para el estilo visual.
Empezando el diseño desde cero
En este caso vamos a utilizar Adobe Photoshop para diseñar la tarjeta de presentación, esto porque vamos a crear una textura de polígonos para el fondo y será más fácil en este programa.
En este caso buscaremos diseñar una tarjeta de presentación elegante y moderna. Este no es exactamente el estilo visual de Visualbit Studio, pero nos servirá como ejercicio y para aprender a crear la tarjeta.
Entonces, vamos a crear un documento nuevo con el tamaño de las tarjetas de presentación, estas pueden variar un poco de acuerdo con el país, para este ejemplo vamos a usar un tamaño de 9 x 5 cm. Así mismo, el perfil de color dependerá de la forma en que queramos imprimir, si queremos hacer cientos o miles de tarjetas, lo mejor sería una impresión litográfica, para ese caso usaremos CMYK. Pero si vamos a hacer unas pocas impresiones digitales, entonces lo mejor será contactar al laboratorio o lugar donde sacaremos las impresiones para que nos indiquen cómo debemos enviar el archivo. Si lo vas a imprimir en una impresora de hogar, podemos buscar el manual de la impresora y buscar la mejor forma de enviar el archivo a impresión, aunque lo mejor siempre será hacer pruebas de impresión para saber cómo resultará.
En este caso vamos a seleccionar CMYK porque haremos de cuenta que vamos a imprimir miles de estas tarjetas.
Entonces, dentro de Photoshop vamos a Archivo> Nuevo y creamos el documento de 9 x 5 cm con el modo de color CMYK y activamos mesas de trabajo (crearemos una para el frente y otra para el revés).
Diseñar la textura de fondo de las tarjetas de presentación
Vamos a iniciar con la textura de polígonos que colocaremos como fondo de la tarjeta de presentación, para eso seguimos estos pasos:
- Creamos una capa.
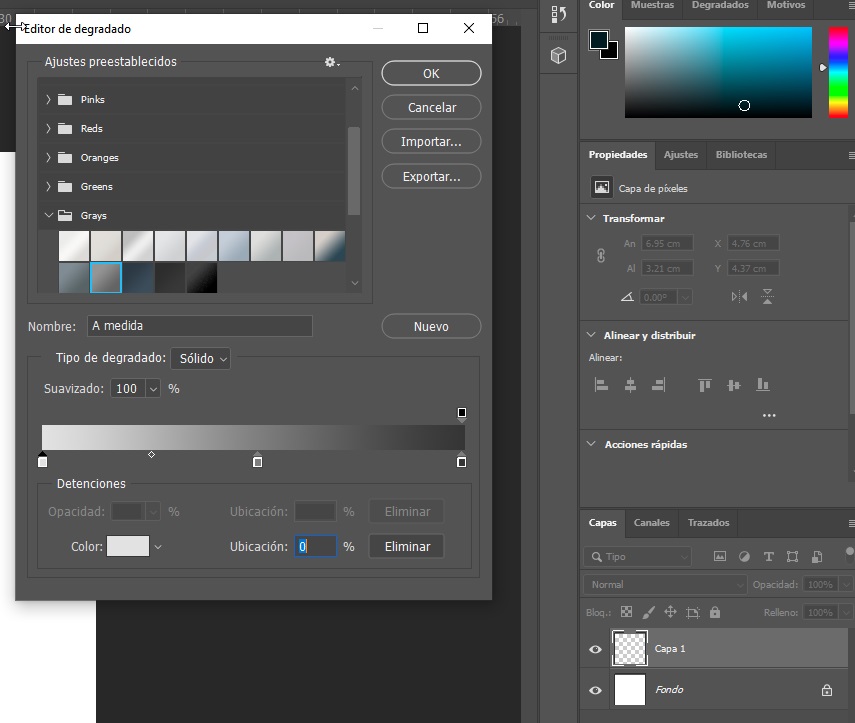
- Seleccionamos la herramienta de degradado, hacemos clic en el degradado pequeño que aparece en la parte superior para editarlo.
- Creamos un degradado con los colores que queramos (Img. 1)

- Aplicamos el degradado a la capa.
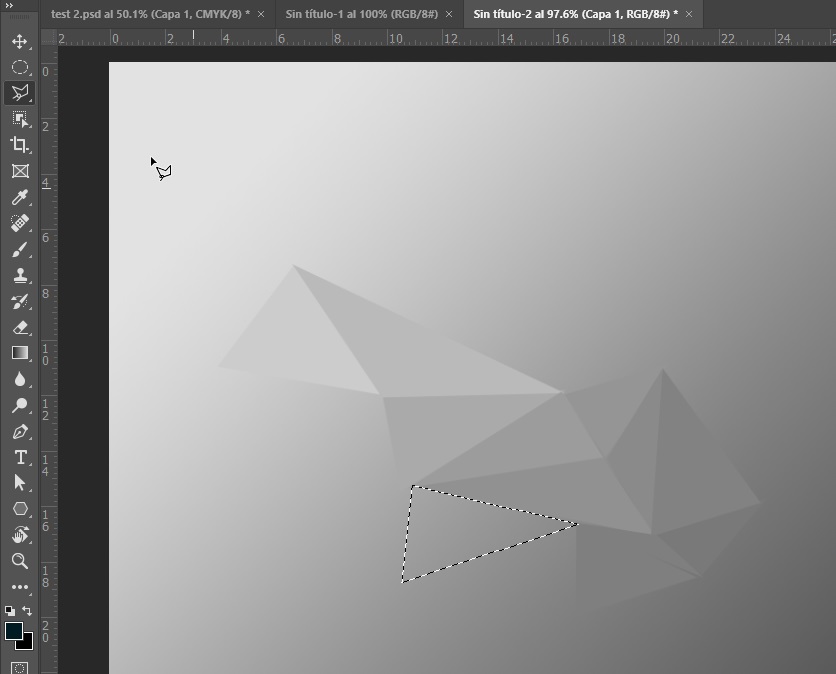
- Seleccionamos la herramienta de lazo poligonal.
- Creamos una selección en forma de triángulo.
- Vamos a Filtro> Desenfocar> Media (Img. 2)

- Presionamos Ctrl/cmd + D para quitar la selección.
- Creamos otra selección en forma de triángulo
- Aplicamos el filtro nuevamente: Filtro> Media (Alt + Ctrl + F).
- Hacemos este mismo proceso múltiples veces hasta llenar toda la capa con polígonos de color (Img. 3)

Crear mesa de trabajo para retiro, líneas guía y agregar información de la tarjeta de presentación
Para crear el retiro de la tarjeta de presentación, vamos a crear una nueva mesa de trabajo, para eso hacemos lo siguiente:
- Vamos a más opciones de la ventana de capas (Img. 4)

- Seleccionamos la opción Nueva mesa de trabajo…
- Le colocamos nombre y la creamos (debe estar con el mismo tamaño que la mesa de trabajo anterior).
- Podemos duplicar el fondo del tiro o podemos crear un nuevo fondo con la misma técnica de los polígonos que vimos anteriormente.
- Si decidimos duplicarlo, entonces vamos a la capa que tiene la textura, en la mesa de trabajo del tiro, y presionamos Ctrl/cmd + J para duplícala. Luego la arrastramos a la mesa de trabajo del retiro
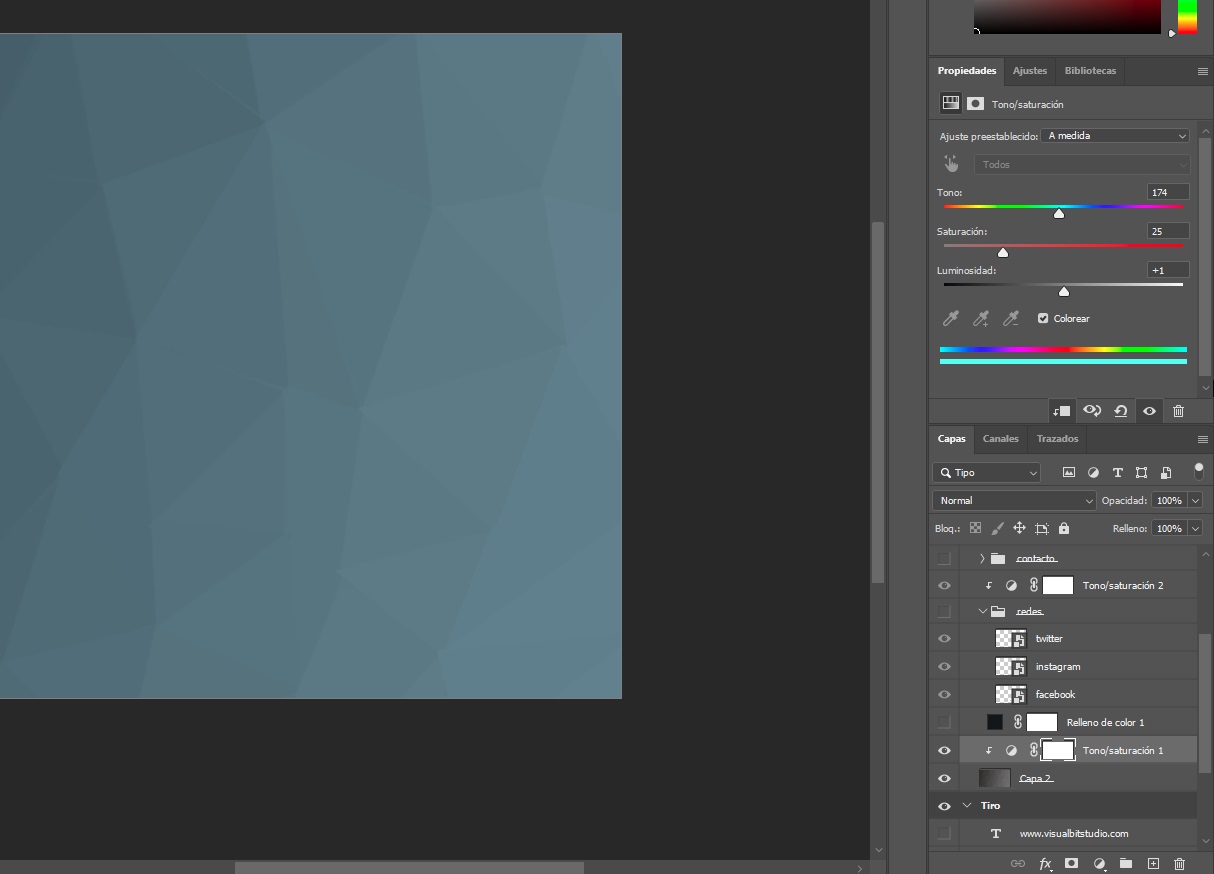
Podemos ajustar los colores de la textura creando una capa de ajuste de Tono/saturación:
- Nos colocamos sobre la capa que tiene la textura
- Creamos una capa de ajuste de Tono/saturación.
- Clic derecho sobre la capa de ajuste de Tono/saturación> Crear máscara de recorte
- Vamos a las propiedades de la capa de ajuste y seleccionamos Colorear.
- Movemos los manejadores hasta lograr el resultado que queramos (Img. 5)

Ahora procedemos a agregar la información tanto al tiro como al retiro de nuestra tarjeta de presentación.
Podemos comenzar con traer el identificador visual (logo):
- Nos colocamos sobre la capa superior de la mesa de trabajo del Tiro.
- Archivo> Colocar elemento incrustado…
- Buscamos el logo (debe estar en PNG o vectores para que tenga transparente el fondo)
- Lo colocamos y escalamos hasta que quede donde lo necesitamos.
Ahora, vamos a crear los textos:
- Nos colocamos sobre la mesa de trabajo del tiro.
- Seleccionamos la herramienta de Texto (T).
- Creamos un texto de punto (un solo clic sobre la mesa de trabajo).
- Elegimos la información que necesitamos. En este ejemplo, será el slogan.
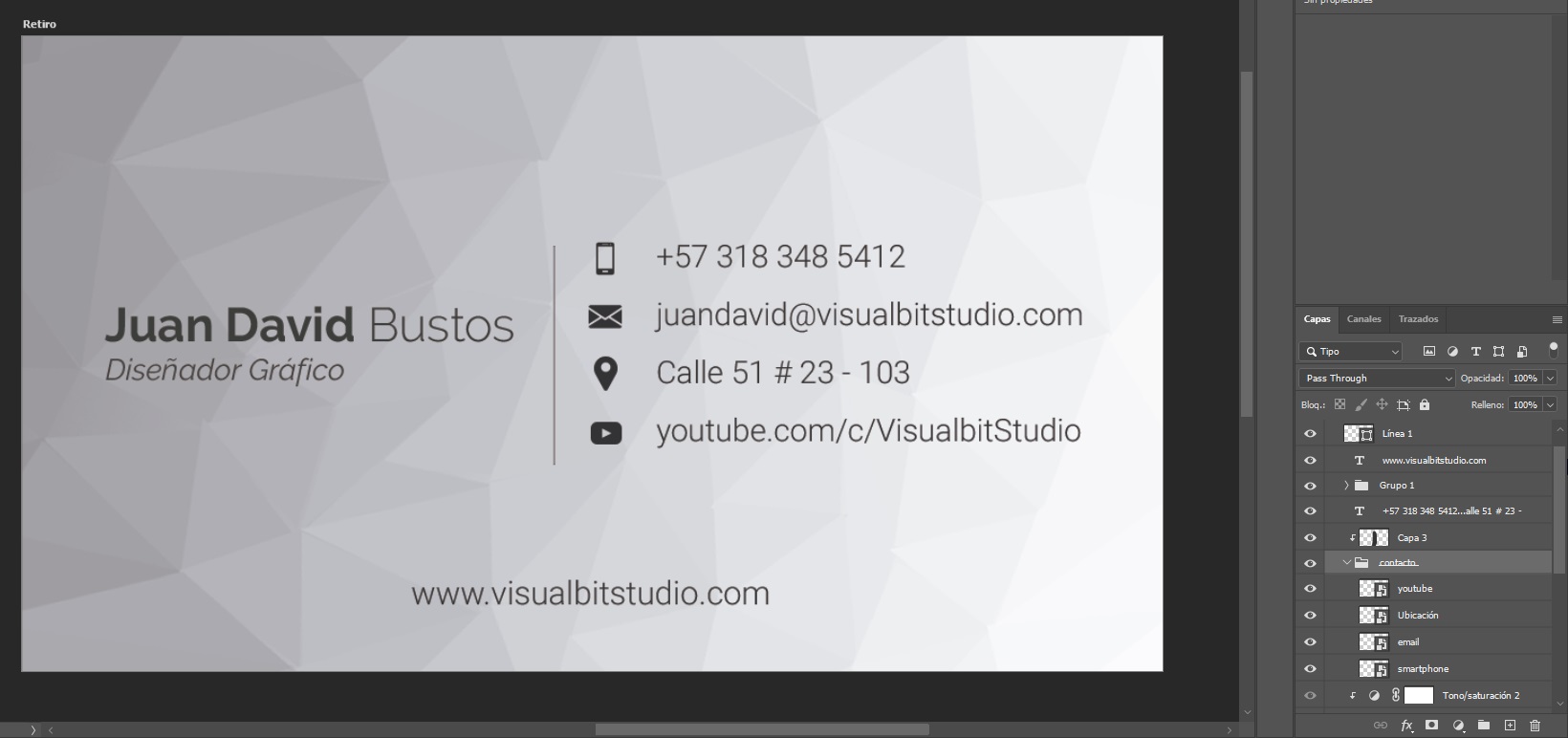
Continuamos con los textos del retiro:
- Nos colocamos sobre la mesa de trabajo de retiro.
- Seleccionamos la primera capa de esta mesa de trabajo.
- Creamos los textos con la herramienta de Texto
- Es buena idea crear los textos principales por separado, de forma que podamos ajustar los tamaños y posición fácilmente.
- Los textos que tienen mucha información, como en este ejemplo el teléfono, dirección, correo y canal de YouTube, los podemos hacer en un mismo bloque, es decir, solo presionamos Enter para separar las líneas de texto.
- Ajustamos los tamaños y posiciones de los textos.
Después, vamos a traer los íconos de nuestra tarjeta de presentación:
- Vamos a Archivo> Colocar elementos incrustados…
- Colocamos uno a uno los íconos que puedes descargar aquí
- Los escalamos y ubicamos donde queremos.
- Seleccionamos todas las capas de los iconos y presionamos Ctrl/cmd + G para agruparlos.
- Creamos una nueva capa encima del grupo de los iconos.
- Clic derecho sobre esta nueva capa> Crear máscara de recorte.
- Seleccionamos la herramienta de Pincel y con el color que nosotros queramos, en este caso gris oscuro, pintamos sobre los íconos para que queden de ese color (Img. 6).

Finalmente, vamos a crear una línea que divide la información del retiro de nuestra tarjeta de presentación.
- Nos colocamos sobre la capa superior de la mesa de trabajo del retiro
- Seleccionamos la herramienta de línea.
- Seleccionamos en la parte superior que sea Forma, color de relleno: ninguno, color de trazo: blanco.
- Creamos la línea vertical. Podemos dejar sostenida la tecla Shift mientras la dibujamos para que sea más fácil que quede vertical.
Si queremos mostrar en digital nuestras tarjetas de presentación, puedes usar un mockup. Para ver todo sobre los mockups y entender cómo crear un resultado como el de abajo puedes verlo acá.

Y así podemos diseñar una tarjeta de presentación elegante con Adobe Photoshop. Es importante contactar con la empresa que realizará las impresiones para saber cómo debemos enviar el archivo; ellos nos dirán el formato, el modo de color y el perfil de color óptimos.
Por último, recuerda que puedes seguirme en el canal de YouTube y en las redes sociales, así mismo puedes compartir este tutorial con quien tú quieras, eso me ayudará a ayudar a más creativos.
Suscribirse a YouTube – https://www.youtube.com/c/VisualbitStudio
Facebook – https://www.facebook.com/visualbitstudio
Instagram – https://www.instagram.com/visualbitstudio/
Twitter – https://twitter.com/VisualbitStudio
Que tengas un gran día.
You may also like
Efecto Cyberpunk con Photoshop
Pinceles Photoshop gratis: ¿Qué son, dónde descargarlos gratis y cómo utilizarlos?
Enlaces útiles
Suscríbete
Suscríbete a mi lista y recibe directo en tu correo electrónico contenido exclusivo.